Text/HTML ratio là gì? được gọi với cái tên tỷ lệ Text/HTML, cái này có nghĩa là tỷ lệ code theo dạng HTML, văn bản hiển thị ở website. Hầu hết, website ở trên thế giới dùng code HTML để hiển thị cho cấu trúc và nội dung. Do đó, con bot Google căn cứ để có thể đánh giá được thứ hạng website. Nhưng để Text/HTML Ratio có tỷ lệ phù hợp làm cách nào? Xuyên Việt Media sẽ chia sẻ các thủ thuật giúp bạn tối ưu Text/HTML Ratio.
Tìm hiểu chung về tỷ lệ Text/HTML
Text/HTML ratio là gì? như bạn đã biết, trang web của bạn viết theo dạng code HTML và những câu code của bạn sẽ biến thành dạng text trên trang người dùng. Tất cả lượng code bạn viết bao gồm các đường dẫn (link), các tiêu đề (headings), các hình ảnh hiển thị. Sau đây là một số nét cơ bản nhất về Text/HTML.
Text/HTML ratio là gì?
Khi chúng ta lấy số lượng chữ (content) hiển thị trên trang web chia cho số lượng code đã viết để ra được content ấy, chúng ta có tỉ lệ text html (hay gọi kiểu dân dã hơn là tỉ lệ text và code). Chúng ta sẽ thử kiểm tra tỉ lệ text html với bài viết các dòng CPU Intel đang có trên thị trường bằng cách nhập url bài viết vào checker tool mà mình hay dùng. Kết quả là 24.9%, với size nội dung là 6.24 KB và size code là 25.02 KB. Đây là một tỉ lệ khá ổn với bài viết cung cấp thông tin trên mạng.
Text/HTML chuẩn là bao nhiêu?
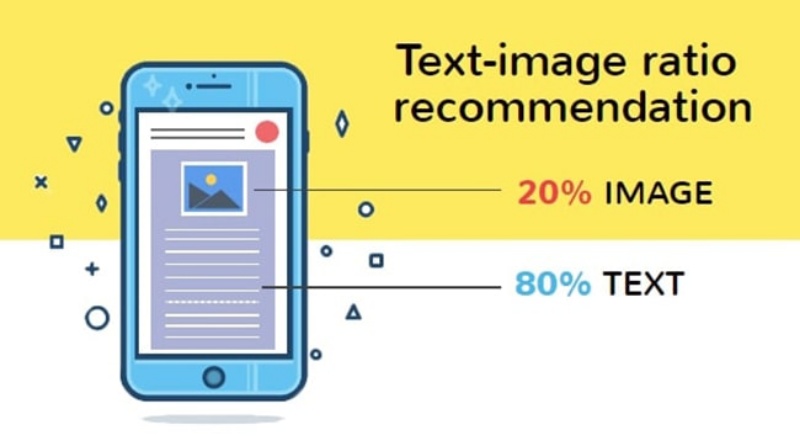
Tỷ lệ Text/ HTML chuẩn là 20 – 80% và không thấp hơn 15%. Tùy từng loại web và cách code web, Text/HTML ratio khác nhau. Bạn dễ dàng thấy được rằng, website có thứ hạng tốt trong Google đều có nội dung và thông tin rất rõ ràng. Điều đó trở nên quan trọng khi mà Google tiến hành cập nhật thuật toán. Thế nên, việc cập nhật thuật toán đã đặt vai trò của trang web có nội dung rõ ràng lên hàng đầu.

Text/HTML ảnh hưởng như thế nào đến SEO?
Trong SEO website, Text/HTML là yếu tố onpage nâng cao, tuy không ảnh hưởng trực tiếp đến thứ hạng từ khóa nhưng là một trong số các tiêu chí đánh giá chất lượng nội dung trang web.
- Việc tối ưu code HTML chuẩn giúp con bot Google nhanh chóng, dễ dàng index bài viết cho web.
- Mã HTML ít góp phần cải thiện tốc độ load web.
- Lượng text lớn chứng tỏ website của bạn cung cấp nhiều nội dung có giá trị, điều này thân thiện với người dùng. Và một trang web chú trọng đến trải nghiệm người dùng sẽ được đánh giá cao hơn và ưu tiên xếp hạng trên Google.
Tăng tỉ lệ thân thiện của trang web
Vậy Text/HTML ratio là gì? làm sao để tăng tỉ lệ text html cho trang web của bạn. Câu trả lời rõ ràng và nhanh nhất là ta phải tối ưu phần code đã viết. Sau đây là một vài gợi ý để tối ưu html của bạn dễ dàng hơn.
Bài viết của bạn dài hơn 1000 từ.
Mục đích việc viết bài dài hơn khá đơn giản: bài dài hơn sẽ giúp tỉ lệ text/html cao hơn, người dùng khi sử dụng bài của bạn sẽ nắm được nhiều thông tin hơn, và thường bạn cũng biết là những bài viết chuẩn SEO sẽ rơi vào từ 1000 đến hơn 2000 từ, nên việc viết bài dài hơn 1000 là cách để trang web của bạn đạt chuẩn SEO. Tuy nhiên, bạn cần lưu ý trong khoản kiểm định nội dung bài viết, đảm bảo rằng content bạn post lên không chỉ đủ dài mà còn đủ hay nữa.

Loại bỏ những dòng lệnh không cần thiết.
Việc loại bỏ dòng code dư thừa hay những khoảng trắng to thật to giữa các đoạn code của bạn giống như mũi tên trúng nhiều đích. Khi những dòng code ít đi mà trang web vẫn hoạt động tốt bạn đã (1) tăng tỉ lệ text html lên, (2) giúp trang web của bạn load nhanh hơn.
Mà khi trang web của bạn không nhiều thời gian hiển thị toàn bộ nội dung, thì bạn đã giúp tăng chất lượng trải nghiệm của người dùng. Một điểm quan trong là việc kiểm soát tốt tốc độ tải trang là yếu tố quan trọng ảnh hưởng tới xếp hạng của bạn của các search engines.
Xem Thêm >>
- Thẻ Heading là gì? Cách sử dụng thẻ Heading đúng cách nhất
- Meta keyword là gì? Một số điều nên biết về thẻ Meta Keywords
Thủ thuật giúp tối ưu được Text/HTML Ratio
Một số các thủ thuật để có thể tối ưu hóa Text/HTML Ratio sau đây bạn nên tham khảo.
Xóa các bình ở trong code
Bạn cần mở chuột rồi mở view source rồi bạn tìm các bình luận ở trong trang với định dạng <!-nội dung trong này là bình luận -> thì bạn nên xóa đi để tối ưu Text/HTML Ratio.
Kích thước trang cần dưới 300kb
Chuột phải rồi chọn Inspect để bộ code hiển thị lên, bạn bấm vào network rồi tìm domain website cần tối ưu. Bạn nhìn phần size hiển thị mà nó còn cho thêm cả thời gian load thì từ đó bạn dễ dàng biết cách xem trang có vượt giới hạn. Từ đó, bạn có thể nhờ người viết code tối ưu.

Tối ưu hình ảnh
Kích thước ảnh tạo ra cần bằng khung thiết lập của giao diện website, bạn cần chọn chuột phải rồi chọn inspect để có thể bật lên rồi lựa chọn con trỏ bên trái của màn hình, bấm vào hình ảnh bạn đang muốn xem kích thước đã tối ưu với khung sản phẩm thì bạn cần cắt theo đúng kích thước phù hợp.
Kết luận
Như vậy, Text/HTML ratio là gì? chìa khóa tối ưu được website chính là xây dựng được nhiều nội dung và thông tin cần thiết hữu ích cho mọi người, bỏ đi văn bản được xem là không cần thiết và sử dụng thủ thuật tối ưu Text/HTML Ratio là rất cần thiết, Xuyên Việt Media sẽ giúp bạn làm được điều trên.








Dịch vụ viết bài chuẩn SEO
Dịch vụ chăm sóc website
Dịch vụ đi backlink
Dịch vụ SEO tổng thể
Đăng báo điện tử
Chăm sóc Fanpage