Tại sao Core Web Vital là chỉ số thiết yếu về trang web ảnh hưởng đến SEO website khi mà Google thông báo sẽ có những cập nhật ảnh hưởng đến thứ hạng từ khóa. Trong bài viết này Xuyên Việt Media sẽ giúp bạn hình dung được Core Web Vital là gì? Và tầm quan trọng của chúng trong SEO. Sau đây là nội dung chi tiết.
Core Web Vital là gì?
Core Web Vitals là một phần của Web Vitals, chữ“core” nhằm ám chỉ những yếu tố cốt lõi/ thiết yếu, và nó đóng một vai trò quyết định trong trải nghiệm người dùng trên trang web. Hiện tại Web Vitals có 7 tiêu chí và chỉ số như đã nêu ở trên và trong có 03 tiêu chí mà Google xem là quan trọng, ảnh hưởng nhiều nhất đến trải nghiệm người dùng trên trang web là:
- Loading: Tốc độ tải trang.
- Interactivity: Khả năng tương tác.
- Visual stability: Tính ổn định của trang web.

Tại sao Core web Vitals quan trọng trong SEO?
Core Web Vitals đã được đưa vào vận hành với kỳ vọng lớn là sẽ đáp ứng tốt hơn về mặt trải nghiệm tìm kiếm thông tin của người dùng trên Google. Thời gian tải trang quá lâu là một trong những yếu tố khiến bạn bạn mất đi những khách hàng tiềm năng của mình và đây chính là lý do tại sao chúng ta cần phải tối ưu hóa trang web về tốc độ và hiệu suất.
Tuy nhiên, nhiều SEOer chỉ chú trọng vào việc tối ưu hiệu suất cho website mà không chú ý đến việc tối ưu trải nghiệm người dùng thực tế trên website. Những điều tưởng chừng như nhỏ nhặt này lại ảnh hưởng khá là lớn đến trải nghiệm của người dùng.
Tuy nhiên chỉ dựa vào tốc độ tải trang để đánh giá trải nghiệm người dùng là chưa đủ do đó với bộ chỉ số của Core Web Vitals bạn sẽ có một hệ quy chiếu để đánh giá chính xác hơn trải nghiệm của người dùng khi truy cập website của bạn.
Các chỉ số cơ bản của Core Web Vitals
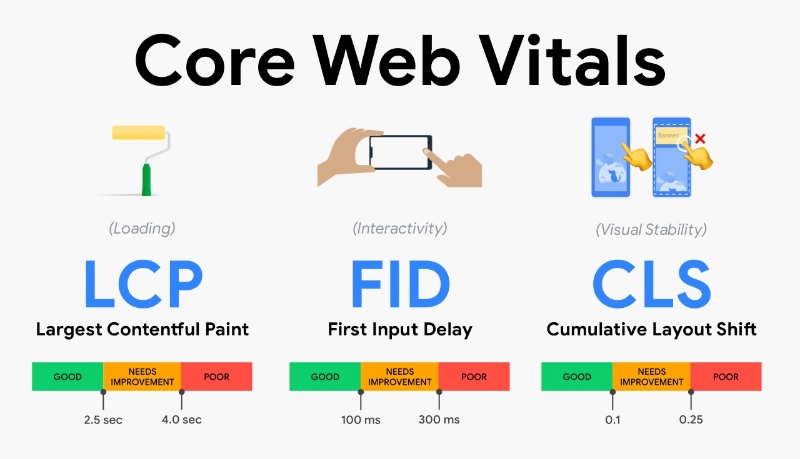
Các yếu tố trong Core Web Vitals sẽ tương ứng với các chỉ số đo lường mà Google đưa ra, đấy chính là Largest Contentful Paint, First Input Delay và Cumulate Layout Shift.
Largest Contentful Paint (LCP)
Largest Contentful Paint đây là chỉ số đánh giá hiệu suất tải trang thông qua việc đo lường thời gian để tải hoàn tất của một phần tử lớn nhất trên trang web của bạn. Thời gian hoàn tất tải xong phần tử lớn nhất trong trang web đó sẽ được xem là thời gian hoàn tất tải nội dung chính của trang.
Để có được trải nghiệm người dùng tốt nhất thì chỉ số LCP nên nhỏ hơn 2.5s kể từ khi trang được tải lần đầu tiên. Nằm trong khoảng 2.5s đến 4.0s thì bạn nên cải thiện tốc độ tải trang để trở nên tốt hơn. Nhưng nếu chỉ só LCP này cao hơn 4.0s thì bạn cần phải tiến hành cải thiện tốc độ tải trang ngay ngay để tránh mất đi khách hàng.

First Input Delay – Core Web Vital là gì
First Input Delay là chỉ số đo lường tốc độ phản hồi lại tương tác đầu tiên của người dùng trên trang web. Ví dụ các thao tác như: nhấn vào các nút chức năng và điền thông tin và form, thao tác cuộn trang…
Chỉ số FID nhỏ hơn 100ms sẽ được xem là tối ưu tốt còn chỉ số Từ 100ms đến 300ms là cần xem xét và nếu cao hơn 300ms thì cần khắc phục ngay lập tức.
Cumulate Layout Shift (CLS)
Cumulate Layout Shift được xem là chỉ số đánh giá mức độ dịch chuyển bất ngờ của các phần tử trên trang web nào đó. Tất nhiên đó là những sự dịch chuyển hay là thay đổi trạng thái hiển thị một cách bất ngờ mà người dùng không mong muốn.
Xem Thêm >>
- Google Pagespeed Insights là gì? cung cấp các thông tin gì?
- Google Earth là gì? Tính năng nổi trội và lưu ý khi tải
Các công cụ phân tích chỉ số Core Web Vitals
Hiện tại có rất nhiều công cụ để có thể giúp chúng ta đo lường chỉ số Core Web Vitals, dưới đây là một số công cụ hữu ích.
PageSpeed Insights của Google
Công cụ PageSpeed của Google là một trong những công cụ hỗ trợ phân tích khá nổi tiếng trong giới SEOer và gần như đây là công cụ chính thống nhất để mọi người kiểm tra tốc độ website. Ưu điểm của công cụ này là đơn giản, có kết quả nhanh và những để xuất cụ thể cho bạn chỉnh sửa website của mình một cách siêu tốc.
Công cụ của web.dev
So với công cụ PageSpeed Insights của Google thì công cụ Web.dev lại là công cụ chi tiết có nhiều mục hướng dẫn chỉnh sửa chi tiết hơn theo chuẩn của Core Web Vitals.
Google Search Console tool
Khi sử dụng công cụ này đòi hỏi bạn phải tạo trước Google Search Console và đăng nhập để có thể xem báo cáo trong Search Console Core Web Vitals report.

Extension cài trên Chrome
Người dùng cũng có thể xem nhanh chỉ số của một trang web bất kỳ bằng cách cài tiện ích Web Vitals Extension cho trình duyệt trên máy tính. Ngoài ra Chrome DevTools còn có thể kiểm tra, phân tích một trang web bất kỳ trên trình duyệt Chrome khi nhấn tổ hợp phím Ctrl + Shift + I
Kết luận
Khi SEO cho một trang web nào đó thì bên cạnh việc cung cấp những nội dung hữu ích, hấp dẫn cho người dùng thì việc tối ưu trải nghiệm người dùng trên trang web cũng rất quan trọng. Hy vọng rằng những chia sẻ trong bài viết trên của Xuyên Việt Media đã giúp bạn có thể hiểu Core Web Vital là gì? trong việc cải thiện trải nghiệm của người dùng trên website và đưa ra được phương án khắc phục hiệu quả.








