Có rất nhiều ngôn ngữ trong thiết kế website: HTML, CSS, JavaScript, Java, Python, SQL, PHP và đây chỉ là vài ngôn ngữ. Để đảm bảo trình duyệt có thể phân tích tài liệu bằng nhiều ngôn ngữ khác và hiển thị đúng cách, điều quan trọng là cần thêm tuyên bố kiểu học. Điều này về cơ bản hướng dẫn trình duyệt cách đọc và hiển thị một tệp. Chúng ta hãy nhìn gần hơn vào định dạng Doctype HTML là gì? qua bài viết của Xuyên Việt Media bên dưới.
Doctype trong HTML là gì?
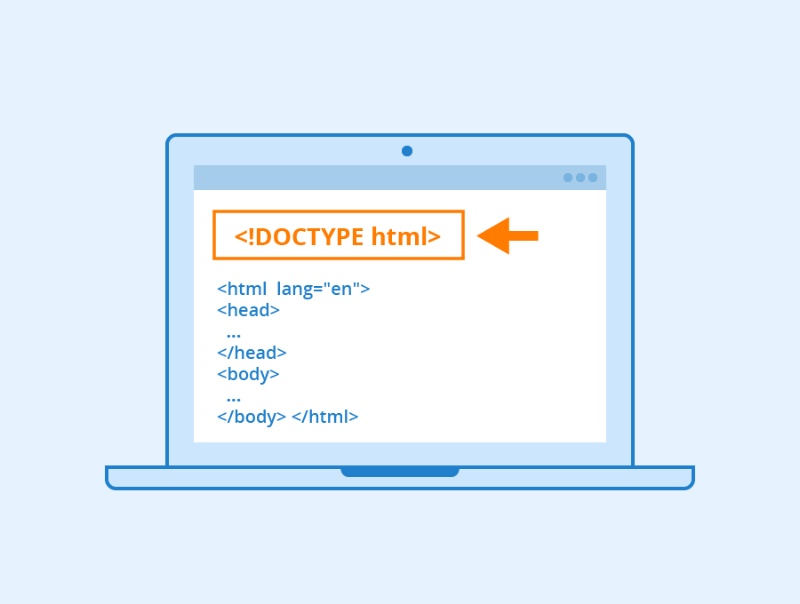
Doctype HTML là gì? khai báo DOCTYPE html được sử dụng để thông báo cho trình duyệt khách truy cập trang web rằng tài liệu hiển thị là tài liệu HTML. Mặc dù bản thân không phải là một phần tử HTML, nhưng mọi tài liệu HTML được khai báo bằng DOCTYPE để tuân thủ các tiêu chuẩn HTML. Khai báo DOCTYPE phải là điều đầu tiên trong tài liệu HTML, trước tất cả các thẻ .
Khai báo DOCTYPE không phải là thẻ HTML, nó là hướng dẫn cho trình duyệt web về phiên bản HTML mà trang được viết. HTML có nhiều phiên bản khác như:HTML5, HTML 4, HTML 3, XHTML… Khai báo DOCTYPE được trình duyệt sử dụng để xác định loại văn bản HTML.
Tất cả HTML cần phải khai báo DOCTYPE. DOCTYPE không thực sự là phần tử hoặc thẻ HTML. Nó cho phép trình duyệt biết tài liệu được diễn giải như thế nào, bằng cách chỉ ra phiên bản hoặc tiêu chuẩn của HTML (hoặc ngôn ngữ đánh dấu khác) đang được sử dụng.

Những trình duyệt hỗ trợ DOCTYPE html
Các bạn có thể thấy DOCTYPE html sẽ được đặt ở đầu website, đây được coi là html chuẩn cho bạn soạn thảo sau này. Thật ra bài này chỉ mang tính chắc giới thiệu, vì bạn chỉ việc copy đoạn trên lại và sau này cứ việc sử dụng lại. Các bạn có thể view source bất kỳ trang web nào đều thấy DOCTYPE nhưng đôi lúc khác nhau tùy vào mục đích sử dụng của chủ website. Dưới đây là một số dạng DOCTYPE thông dụng.
Sử dụng HTML5
Nếu những ai muốn sử dụng html có thể tạm khai báo như sau: <!DOCTYPE html>, <html>, <head>, <title>Tiêu đề của bạn</title>, </head>, <body>, sử dụng html5, </body>.
Vì html5 được phát triển nên chưa có DTD (Document Type Definition).
Sử dụng HTML 4.01 Transitional
Sau html5 thì DTD được sử dụng khá rộng rãi, bạn dễ dàng bắt gặp trong những website được thiết kế bằng framework php. Nó chứa tất cả thành phần và các thuộc tính HTML và cho phép chúng ta sử dụng thành phần trình bày (như font), không được chứa frameset.
Sử dụng HTML 4.01 Strict
DTD này ít được sử dụng trong php, vì chỉ chứa đầy đủ các thành phần và thuộc tính HTML nhưng lại không chứa thành phần định dạng ( như font chữ) và các frameset. DOCTYPE HTML PUBLIC“-//W3C//DTD HTML 4.01//EN,<html>, <head>, <title>Tiêu đề website của bạn</title>, </head>, <body>.

Sử dụng XHTML 1.0 Strict
Nếu ai sử dụng website viết theo hình thức XHTML thì sử dụng DTD này . Nó chứa tất cả thành phần và các thuộc tính trong HTML, nhưng không bao gồm thành phần định dạng trang trí (như font), không được chứa các frameset
Tuyên bố Doctype HTML
Bản tuyên bố HTML DOCTYPE không phải là phần tử hoặc thẻ HTML. Đó là một hướng dẫn cho trình duyệt biết loại tài liệu nào chờ đợi. Tất cả tài liệu HTML cần bắt đầu với tuyên bố DOCTYPE, tuyên bố thay đổi tùy thuộc vào phiên bản HTML mà tài liệu viết vào.
Ví dụ, đây là tuyên bố nghiêm ngặt HTML 4 :.
Đây là tuyên bố nghiêm ngặt XHTML 1.0 :.
Trong cả hai ví dụ, thông tin xuất hiện sau public đề cập đến định nghĩa loại tài liệu (DTD ). DTD xác định cấu trúc một tài liệu và yếu tố và thuộc tính nào là hợp lệ. Trong các ví dụ trên, DTDD được tuyên bố trong tệp bên ngoài bởi World Wide Web Consortium ( W 3 C ), được tham chiếu trong dấu ngoặc ngoặc.
Lưu ý rằng cả hai đều tham chiếu DTD nghiêm ngặt, được sử dụng cho trang web loại trừ thuộc tính và yếu tố mà W3C mong đợi sẽ loại bỏ khi hỗ trợ CSS phát triển. Ngoài ra còn có DTD chuyển tiếp và khung hình. Không cần phải nhắc đến DTD khi viết với phiên bản mới nhất của HTML, HTML5.
Xem Thêm >>
- Meta viewport là gì? Cách thiết lập viewport trên thiết bị
- AMP là gì? Cách cài đặt AMP cho website đơn giản nhất
Khác nhau giữa HTML và XHTML là gì?
- Cấu trúc tài liệu:
DOCTYPE XHTML là bắt buộc
Thuộc tính xmlns trong <html> là bắt buộc
<html>, <head>, <title> và <body> là bắt buộc
- Các yếu tố XHTML
Các phần tử XHTML được lồng đúng cách
Các phần tử HTML luôn được đóng
Các phần tử HTML được viết thường
Tài liệu XHTML phải có phần tử gốc
- Thuộc tính XHTML
Tên thuộc tính phải viết thường
Giá trị thuộc tính được trích dẫn
Giảm thiểu thuộc tính bị cấm

Cách chuyển đổi từ HTML sang XHTML
- Để chuyển đổi từ HTML sang XHTML làm như sau:
- Thêm một XHTML DOCTYPE vào dòng đầu tiên của mỗi trang
- Thêm một thuộc tính xmlns cho phần tử html mỗi trang
- Thay đổi tất cả tên thành phần chữ thường
- Đóng tất cả yếu tố trống
- Thay đổi tất cả tên thuộc tính thành chữ thường
- Trích dẫn tất cả giá trị thuộc tính
Kết luận
Những thông tin chia sẻ bên trên về câu hỏi Doctype HTML là gì, chắc chắn đã giúp bạn có được câu trả lời như mong muốn, bạn hãy chia sẻ bài viết của Xuyên Việt Media đến mọi người để mọi người có thể biết được thông tin hữu ích này nhé. Chúc bạn một ngày tốt lành!








Dịch vụ viết bài chuẩn SEO
Dịch vụ chăm sóc website
Dịch vụ đi backlink
Dịch vụ SEO tổng thể
Đăng báo điện tử
Chăm sóc Fanpage