Khi bắt đầu một dự án thiết kế website responsive là một trong những điều cần xem xét đầu tiên. Và Meta Viewport là thứ quan trọng, biến một website thông thường thành một website responsive. Tham khảo bài viết của Xuyên Việt Media dưới đây để tìm hiểu meta viewport là gì và tầm quan trọng của nó đối với website.
Meta Viewport là gì?
Meta viewport là gì? là thẻ được đặt ở phần <head> của HTML, cho trình duyệt biết website được hiển thị thế nào. Viewport là khu vực hiển thị nội dung người dùng nhìn thấy trên website (có thể hiểu là khung nhìn). Viewport thay đổi theo thiết bị, viewport trên điện thoại di động nhỏ hơn so với trên màn hình máy tính.
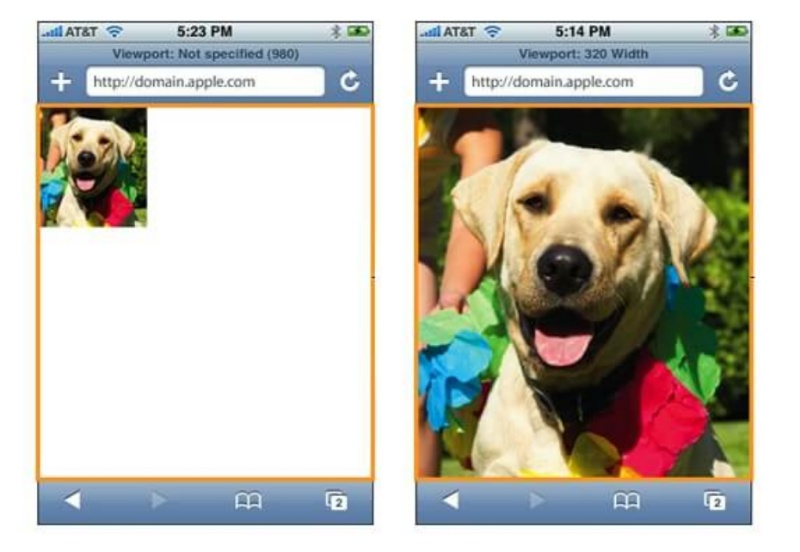
Viewport không chính xác khiến người dùng phải cuộn ngang trong khi duyệt web (nội dung tràn màn hình) thay vì website hiện thị hoàn hảo trên màn hình thiết bị của họ. Thông qua thẻ <meta>, nhà thiết kế website có thể kiểm soát chế độ xem (kiểm soát kích thước và tỷ lệ của trang web).
Ý nghĩa của câu lệnh có nghĩa là chiều rộng của chế độ xem sẽ bằng chiều rộng thiết bị mà người dùng sử dụng để xem website. Tỷ lệ của website được đặt thành 100% ( hay chi tỷ lệ nội dung thành 1).

Một số quy tắc cần tuân thủ với nội dung Viewport
Nội dung web luôn nằm trong giới hạn kích thước của chiều ngang màn hình, người dùng chỉ cần cuộn dọc trên xuống để xem được hết nội dung của trang web dễ dàng. Vì vậy, nếu để người dùng cuộn ngang hoặc zoom trang web mới xem được toàn bộ nội dung dẫn đến trải nghiệm người dùng kém.
Không sử dụng HTML element có chiều rộng cố định quá lớn – Ví dụ: Một hình ảnh có chiều rộng lớn so với chiều rộng của thiết bị nhỏ thì khi hiển thị trên thiết bị này hình ảnh sẽ bị tràn ra ngoài và cần phải cuộn ngang để xem được toàn bộ ảnh. Vì vậy, cần phải điều chỉnh hình ảnh sao cho phù hợp với chiều rộng từng thiết bị.
Không để thiết lập Responsive dựa vào chiều rộng cụ thể mà thay vào đó là kích thước nào đến kích thước đó sẽ hiển thị giống nhau. Ví dụ từ 240px lên 420px sẽ hiển thị giống nhau, lên trên 420px đến 720px giống nhau chẳng hạn.
Sử dụng giá trị chiều rộng tương đối cho đối tượng trong một số trường hợp nhằm tránh bị tràn ra khi xem trên màn hình nhỏ mà lại quá bé khi xem trên màn hình lớn. Thường thì ta có thế thiết lập độ rộng auto hoặc giá trị 100% .
Tại sao cần meta viewport?
Trên hệ điều hành của máy tính để bàn, khung nhìn của trình duyệt là một số cố định và nội dung website sẽ được hiển thị trên khung nhìn này. Với thiết bị di động, chế độ xem đã bị “ảo”. Tức là mặc dù khung nhìn trình duyệt trên điện thoại di động chỉ bằng kích thước màn hình nhưng trình duyệt lại tạo ra chế độ xem “ảo” lớn hơn và hiển thị nội dung trong đó.
Sau đó, Viewport “ảo” được thu phóng đến khi phù hợp với kích thước vật lý thiết bị. Thẻ meta viewport cho phép nhà thiết kế thông báo trình duyệt di động kích thước của viewport ảo này. Điều này vô cùng quan trọng với thiết kế website responsive – Không thực sự thay đổi thiết kế website bán hàng cho thiết bị di động (website phiên bản mobile) mà chỉ giúp website hiển thị tốt trên thiết bị di động với kích thước viewport ảo lớn hơn hoặc nhỏ hơn.
Nếu không có meta viewport, website được hiển thị vào chế độ xem ảo mặc định của thiết bị. Các website thân thiện với thiết bị di động xếp hạng cao hơn trên công cụ tìm kiếm. Để đạt được sự thân thiện tối đa cho thiết bị di động với mức đầu tư ít nhất, website phải giảm thời gian người dùng dành thay đổi kích thước trang website cho phù hợp với màn hình. Tạo một website responsive với meta viewport là điều vô cùng quan trọng vì chúng có thể hiện thị tốt trên thiết bị.

Có nhiều yếu tố có thể thêm vào thẻ meta viewport
Width: Chiều rộng của khung nhìn. Thông thường, chiều rộng sẽ được đặt bằng với chiều rộng thiết bị (device-width) hoặc kích thước responsive thường thấy.
Initial-scale: Mức thu phóng của website và chiều rộng chế độ xem initial-scale thường được đặt bằng 1 (có thể tăng giá trị lên nhưng không khuyến nghị).
Minimum-scale: Mức thu phóng tối thiểu. Nghĩa là người dùng có thể thu nhỏ bao nhiêu. Điều này khiến người dùng mất kiểm soát và yếu tố này không được khuyến nghị.
Maximum-scale: Mức thu phóng tối đa. Cũng giống như mức thu phóng tối thiểu, thuộc tính này không được khuyến khích vì đánh mất quyền kiểm soát người dùng.
User-scalable: Cho phép người dùng phóng to: giá trị “no” là không cho phép, giá trị “yes” là cho phép. Thực sự thì KHÔNG NÊN sử dụng thuộc tính này trong thẻ meta viewport của mình!
Xem Thêm >>
- AMP là gì? Cách cài đặt AMP cho website đơn giản nhất
- Twitter Card là gì? Hướng dẫn thêm Twitter trong WordPress
Cú pháp meta viewport và các thuộc tính
Ví dụ về cú pháp của thẻ meta viewport: <head><meta name=”viewport” content=”width=device-width, initial-scale=1″></head>
Ý nghĩa của câu lệnh này có nghĩa chiều rộng của chế độ xem sẽ bằng chiều rộng thiết bị mà người dùng sử dụng để xem website. Tỷ lệ của website được đặt thành 100% ( hay chi tỷ lệ nội dung thành 1).

Kết luận
Trên đây là một vài chia sẻ về meta viewport. Hy vọng những thông tin trong bài viết của Xuyên Việt Media đã giúp bạn trả lời được câu hỏi Meta viewport là gì và vai trò của nó đối với website.








Dịch vụ viết bài chuẩn SEO
Dịch vụ chăm sóc website
Dịch vụ đi backlink
Dịch vụ SEO tổng thể
Đăng báo điện tử
Chăm sóc Fanpage