Wireframe là gì? Cách thiết lập Wireframe hiệu quả? Ưu – nhược điểm của Wireframe. Nếu thiết kế website là xây một ngôi nhà UX, UI là kiến trúc không gian thì Wireframe chính là bản thiết kế thô của ngôi nhà. Nó là một công cụ quan trọng phục vụ cho hoạt động thiết kế giao diện sản phẩm. Nếu bạn còn băn khoăn, chưa hiểu rõ về cách ứng dụng và tầm quan trọng của công cụ này thì hãy cùng chúng tôi tìm hiểu thêm chi tiết ở bài viết dưới đây.

Định nghĩa Wireframe là gì?
Giải nghĩa của Wireframe là khung xương, cấu trúc dây. Vì thế từ nghĩa tiếng Việt này ta cũng đã phần nào hiểu được những gì mà Wireframe thể hiện. Wireframe được hiểu như bộ khung sườn của bản thiết kế một sản phẩm trên Website hoặc một ứng dụng trong UI/UX.
Wireframe cho phép người dùng hình dung được giao diện của một ứng dụng hay sản phẩm bất kỳ. Nó bao gồm những khối hình đen trắng, không có bất kỳ màu sắc hay hoạt tiết nào. Điều này giúp cho người thiết kế nhìn rõ cấu trúc cơ bản nhất của sản phẩm/ứng dụng mà không bị phân tâm bởi các yếu tố khác.
Nhìn vào Wireframe, nhà thiết kế có thể dễ dàng hình dung được cấu trúc cơ bản để lên kế hoạch chỉnh sửa và phát triển. Thay vì thực hiện các hoạt động cải tiến trong bản thiết kế cuối cùng, sử dụng Wireframe giúp tiết kiệm thời gian và công sức hơn. Khi một ý tưởng hay cấu trúc nào đó cần sự thay đổi, nó sẽ không làm ảnh hưởng dây chuyền đến các phần khác. Sự tối giản của Wireframe là điều cần thiết giữa vô vàn các thông tin về màu sắc, font chữ, hình ảnh khác nhau.
Yếu tố phân biệt và mục đích sử dụng Wireframe?
Wireframe hỗ trợ các vấn đề về thiết kế giao diện web. Công cụ này là một phần quan trọng và không thể thiếu trong quá trình thiết kế tương tác của các công ty.
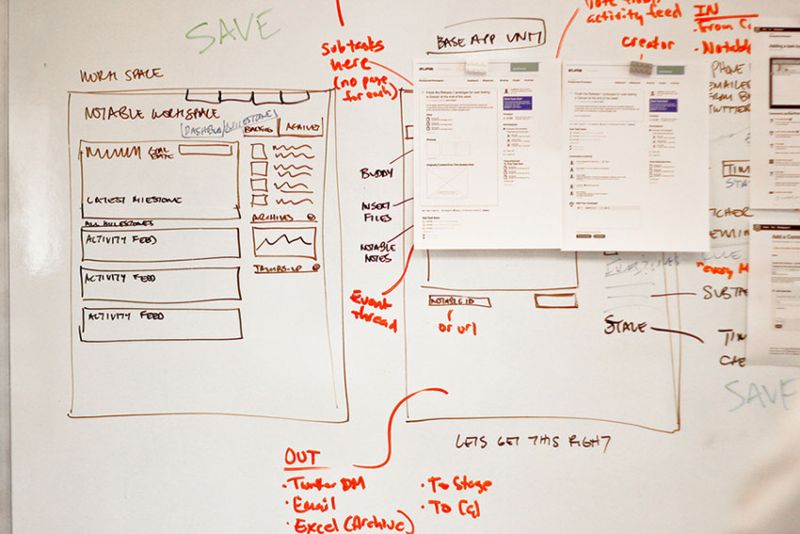
Không chỉ các bạn mới mà nhiều bạn đã có kinh nghiệm thiết kế lâu năm vẫn hay nhầm lẫn giữa Wireframe và Sketch. Hình dưới đây là cách phân biệt hai cấu trúc hai công cụ này.
Trong đó, Sketch là bản nháp, phác thảo chi tiết các vị trí, vai trò và chức năng của từng thành tố trong một trang web. Còn Wireframe thì khác. Wireframe nhấn mạnh phác thảo cấu trúc chính, các hạng mục lớn và các yếu tố then chốt cần có trong giao diện website.
Ngoài ra, để biết rõ Wireframe là gì, dưới đây là các câu hỏi mà một Wireframe hoàn chỉnh cần trả lời.
- Cấu trúc của website về phác thảo đầu trang, chân trang, thanh bên (header, footer, sidebar),… như thế nào cho hợp lý?
- Nội dung (content) hiển thị trên từng trang web là gì?
- Hệ thống phân cấp và tổ chức thông tin (Information hierarchy) các cách thức hiển thị là gì?
- Giao diện website hoạt động ra sao?
- Cách người dùng tương tác với giao diện web như thế nào?

Ai nên sử dụng Wireframe?
Tất nhiên chúng ta ai cũng biết rằng người sử dụng Wireframe nhiều nhất sẽ là designer. Điều này hoàn toàn chính xác. Designer là người chịu trách nhiệm thiết kế lên giao diện cũng như cấu trúc của một sản phẩm hay ứng dụng. Vì thế họ cần sử dụng Wireframe để lên kế hoạch cho những bước đầu tiên cơ bản nhất.
Tuy nhiên, bạn đừng nhầm lẫn Wireframe với Sketch. Sketch cũng là một dạng phác thảo cơ bản, vậy nó có khác với Wireframe không? Chắc chắn là có. Và nếu bạn không phân biệt được sự khác nhau này có nghĩa là bạn chưa hiểu rõ Wireframes là gì. Trong khi Sketch chỉ là những hình vẽ ngẫu hứng để lưu giữ những ý tưởng vừa mới được nghĩ ra thì Wireframe lại là một hệ thống giao diện trực quan bao gồm cách sắp xếp thông tin và bố cục rất có tổ chức.
Ưu – nhược điểm của Wireframe
Đối với các designer, ngoài việc nhận thiết kế chi tiết website, việc lên bản phác thảo Wireframe rất quan trọng.
Ưu điểm của Wireframe
- Giúp “khán giả” hình dung được cấu trúc và hệ thống phân bổ của website. Mặt khác, khi có Wireframe, việc trao đổi và đưa ra thỏa thuận sẽ tiện hơn.
- Co gọn được yêu cầu cho thiết kế, không mất nhiều thời gian để chỉnh sửa.
- Xác định rõ các dạng nội dung quan trọng, qua đó, tập trung thiết kế chuẩn UX, UI.
- Là một yếu tố giúp lo lường CTA hiệu quả. Hỗ trợ các designer tạo ra CTA hiệu quả, tập trung nâng cấp hình ảnh và tối ưu trải nghiệm người dùng.
- Giúp người dùng thống nhất về tầm nhìn và phạm vi hoạt động của dự án.
Nhược điểm của Wireframe
- Chỉ là bản phác thảo thô và không chứa các chi tiết. Điều này khiến nhiều người khó khăn hình dung cách thức triển khai.
- Để hoàn thiện Wireframe cần sự phối hợp của nhiều bộ phận bao gồm: design, content.

Tham khảo thêm
- Cream cheese là gì thế nhỉ? Nguồn gốc ra đời và thành phần dinh dưỡng Cream cheese
- Lan đột biến là gì? Có những loại nào và cách phân biệt hiệu quả nhất
Cách thiết lập Wireframe
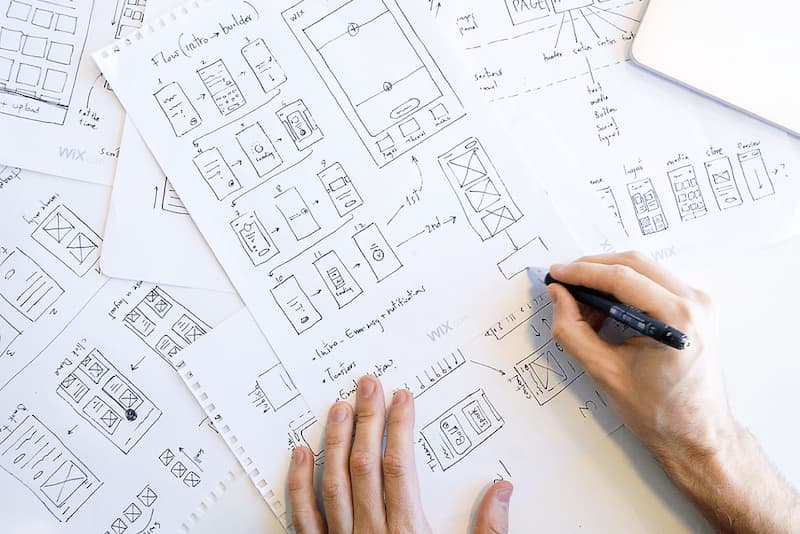
Bạn không cần là 1 tay thiết kế chuyên nghiệp vẫn có thể tự tạo ra Wireframe cho riêng mình. Wireframe được cấu tạo nên từ những chi tiết rất nhỏ. Vì thế, người thiết kế có thể dùng dụng cụ đơn giản như bút, thước,… để có thể tiến hành vẽ tay. Các bước thiết lập đơn giản có thể tóm tắt như sau:

- Khai thác ý tưởng cụ thể, rõ ràng cho việc lên Wireframe.
- Tạo lập quy trình theo từng bước, rút ngắn thời gian hoàn thiện và thực hiện.
- Lựa chọn công cụ thiết kế Wireframe tối ưu.
- Xác định bố cục rõ ràng.
- Xác định phân cấp thông tin Wireframe. Việc xác định phân cấp sẽ hỗ trợ thiết kế chi tiết hữu ích hơn, đảm bảo đem lại chất lượng tốt hơn rất nhiều.
- Tinh chỉnh chi tiết rõ ràng sẽ giúp người dùng có thể dễ dàng thiết kế chi tiết hơn, đảm bảo tối ưu hoàn thiện hơn thiết kế kỹ năng tối ưu.
- Chuyển đổi Wireframe thành giao diện trực quan dễ quan sát và đánh giá. Đây cũng là tính năng giúp cho việc test, chạy thử dễ dàng, dễ kiểm tra và sửa chữa lỗi khi có.
Các bước tiến hành Wireframe dễ dàng trong thực tế và có 1 số hạn chế nhất định. Hiện nay, các nhà thiết kế tạo dựng Wireframe trên nền tảng máy tính. Có những phần mềm thiết kế đồ hoạ nổi tiếng được sử dụng để hỗ trợ tạo Wireframe đơn giản hơn như Adobe Photoshop, Illustrator, InDesign…
Xem thêm: Framework là gì
Lời kết:
Bên trên bài viết là những thông tin hữu ích về Wireframe là gì? Cách thiết lập Wireframe hiệu quả? Ưu – nhược điểm của Wireframe. Còn gì thắc mắc hãy liên hệ ngay cho chúng tôi để được giải đáp nhé. Ngoài ra Xuyenvietmedia còn cung cấp nhiều dịch vụ khác như: dịch vụ viết bài seo, dịch vụ quản trị web, dịch vụ thiết kế web, dịch vụ mua bán web, dịch vụ backlink, seo tổng thể…








Dịch vụ viết bài chuẩn SEO
Dịch vụ chăm sóc website
Dịch vụ đi backlink
Dịch vụ SEO tổng thể
Đăng báo điện tử
Chăm sóc Fanpage