Chắc hẳn, bạn đã từng nghe đến khái niệm Website Navigation, tuy nhiên không phải ai cũng biết rõ Website Navigation là gì, tầm quan trọng của chúng ra sao? Chúng có ảnh hưởng như thế nào đến lợi nhuận và doanh thu của bạn trong quá trình kinh doanh? Trong bài viết này, mời bạn hãy cùng Xuyên Việt Media khám phá những vấn đề liên quan đến Website Navigation nhé!
Khái niệm Web Navigation là gì?
Navigation là một từ trong tiếng Anh có nhiều nghĩa khác nhau, nghĩa của từ sẽ tùy vào từng lĩnh vực, ở đây chúng ta chỉ bàn đến lĩnh vực Marketing Online.
Navigation được hiểu là sự điều hướng, chuyển hướng từ vị trí này sang vị trí khác theo ý của người nào đó mong muốn. Trong khi đó, Website Navigation lại có nghĩa là điều hướng, chuyển hướng người dùng trên 1 trang Web.
Ví dụ như, bạn đang truy cập vào trang chủ của trang bán hàng mỹ phẩm và muốn xem sản phẩm kem dưỡng da mặt. Thì lúc này, bạn sẽ rê chuột vào thanh Menu, rồi chọn mục sản phẩm và click chọn mục kem dưỡng da mặt. Khi bạn thực hiện những thao tác này, người ta gọi là bạn đang điều hướng nội dung hay đúng hơn là Website Navigation.

Website Navigation có mấy loại?
Trong một bố cục Website, chúng ta sẽ thấy có 2 loại điều hướng cụ thể và phổ biến nhất, mỗi kiểu có chức năng và tác dụng riêng tương ứng. Cụ thể như sau:
Điều hướng cục bộ
Điều hướng cục bộ hay còn được gọi là Local Navigation, đây là một dạng điều hướng chèn các Internal link vào bên trong bài viết sao cho thật khéo léo, đảm bảo rằng các link được thêm vào phải liên quan hoặc thu hút người đọc chuyển hướng.
Và để nổi bật các link đó bạn có thể thay đổi màu sắc khác so với phần nội dung, chẳng hạn như màu cam chủ đạo của Xuyên Việt Media.

Điều hướng phân cấp
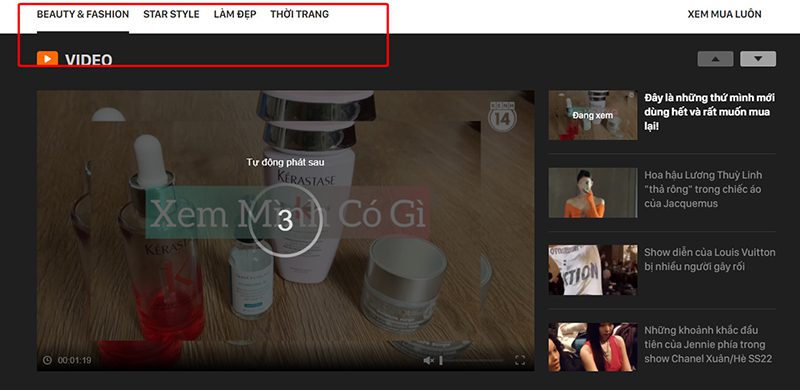
Điều hướng phân cấp còn được gọi là Hierarchical Navigation Web, có nghĩa là các menu sẽ thay đổi tùy vào từng chủ đề của trang đó. Bạn sẽ bắt gặp loại chuyển hướng này trên các báo điện tử hoặc Website chuyên về cung cấp thông tin.
Ví dụ như khi bạn truy cập vào mục Beauty & Fashion trên kenh14.vn khi chuyển sang chủ đề này bạn sẽ được hiển thị một thanh menu khác với các chuyên mục liên quan đến Beauty & Fashion.

Điều hướng toàn cục
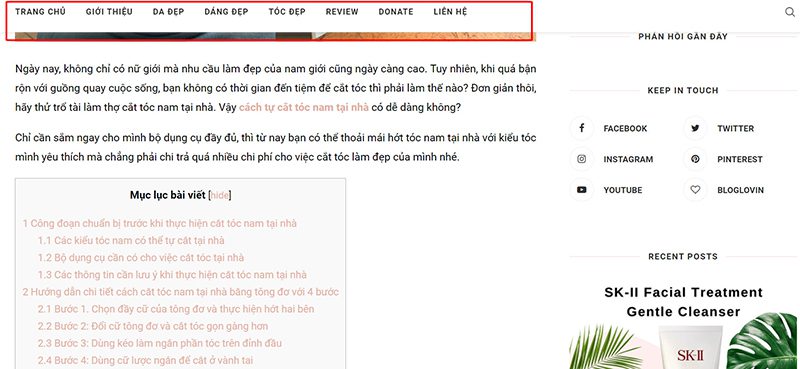
Gobal Navigation hay còn gọi là điều hướng toàn cục, đây là loại Web Navigation thường thấy ở hầu hết các Website hiện nay. Tức thanh menu vẫn được giữ nguyên cho dù bạn có chuyển sang các trang khác nhau trên Web, hay thậm chí bạn kéo nội dung đến đâu, thanh Menu cũng sẽ đi theo bạn đến đó.
Ví dụ: Khi bạn truy cập vào Bestxinh.com, bấm vào một bài viết bất kỳ trên web và lướt đọc nội dung đến cuối trang nhưng khi đó thanh menu vẫn được giữ nguyên không thay đổi phần chuyên mục cũng như hiển thị cố định ở vị trí ban đầu. Việc này giúp bạn dễ dàng tìm đến các chuyên mục khác khi có nhu cầu.

Tầm quan trọng của Website Navigation là gì?
Nếu đã biết Website Navigation là gì, chắc chắn bạn cũng đã phần nào nhận ra vai trò cũng như tầm quan trọng của nó. Cụ thể, có thể kể đến như sau:
Hỗ trợ người dùng tìm kiếm dễ dàng, nhanh chóng
Một thanh Navigation rõ ràng, chi tiết sẽ giúp cho việc tìm kiếm của người dùng trở nên dễ dàng, thuận tiện hơn. Người ta có thể điều hướng đến nội dung mà mình muốn một cách nhanh chóng và hiệu quả. Nhất là với những trang web có quá nhiều tầng danh mục nội dung, kinh doanh nhiều sản phẩm hay là web về tài liệu, web phim, web bán hàng Online,…
Là tiêu chí quan trọng để Google đánh giá, xếp hạng Website
Trong lĩnh vực SEO, Website Navigation cũng là một phần quan trọng trong những tiêu chí đánh giá và xếp hạng Website của Google. Trong quá trình truy cập, bên cạnh kết quả tìm kiếm, bạn sẽ thấy có một Breadcrumb Navigation ngay bên dưới tiêu đề.
Hiển thị tối ưu nội dung trên các thiết bị nhỏ gọn như di động
Website Navigation càng rõ ràng, chi tiết, người truy cập trên di động sẽ có trải nghiệm tốt hơn, thuận tiện hơn. Chúng sẽ cho người dùng một cái nhìn tổng quát hơn, cuốn hút hơn và mong muốn ở lại Web lâu hơn để khám phá hết các thông tin trên thanh Navigation.
Thế nhưng, bạn cần biết rằng, màn hình trên di động sẽ có sự hạn chế và khác biệt so với màn hình máy tính hay PC. Do đó, người quản trị cần phải điều chỉnh để nó hiển thị tối ưu nhất thông qua một giao diện Mobile riêng hoặc Responsive. Cần hạn chế hết mức có thể các trường hợp sử dụng chung thanh điều hướng dẫn đến việc Navigation trên Desktop thì rõ ràng, đẹp mắt nhưng trên di động lại rất khó xem và bị lệch bố cục đi nhiều.
TÌM HIỂU THÊM:
Mẹo thực hiện Website Navigation hiệu quả, nhanh chóng cho người mới bắt đầu
Dù bạn là người mới làm quen và hoàn toàn chưa biết Website Navigation là gì, bạn vẫn có thể thực hiện được nếu biết đến những mẹo sau đây:
Thiết lập kế hoạch cho Page Structure và Web Navigation
Trước khi thêm nội dung cho Website, bạn hãy lên kế hoạch để tạo nên một cấu trúc trang với các thanh điều hướng trước. Bước này rất quan trọng, chúng sẽ khiến khách hàng cảm thấy hài lòng khi lần đầu truy cập vào trang Web của bạn.
Để tạo được Page Structure và Web Navigation, bạn có thể dùng cách thủ công từ từ hoặc tận dụng các trình tạo sơ đồ trang Web để làm nên một mô hình nhanh chóng hơn. Có nhiều chương trình tạo mô hình tự động, bạn có thể tham khảo và lựa chọn như Gloo Maps, Octopus, Visual Sitemaps, Creately,…
Tạo Navigation Web tuân theo các tiêu chuẩn của nó
Bạn nên nhớ rằng, đừng cố gắng tạo ra bất cứ điều gì quá khác biệt, điều bạn cần quan tâm là Web Navigation là gì và chú trọng vào khả năng sử dụng của chúng trong thực tế chứ không phải tính sáng tạo. Cụ thể, hãy luôn tuân theo những tiêu chuẩn do Navigation đặt ra, chẳng hạn như vị trí đặt Menu, dấu hiệu mở rộng Menu,…

Sử dụng từ ngữ trên thanh điều hướng dễ hiểu với người dùng truy cập
Tránh dùng những từ ngữ, cụm từ quá chuyên ngành hay tối nghĩa, hoa mỹ. Trước khi tiến hành làm thanh điều chuyển, bạn hãy đặt mình vào vị trí của người dùng lần đầu ghé thăm Website. Từ đó, bạn hãy lên một nội dung, từ ngữ sao cho thích hợp nhất, dễ hiểu và gây cuốn hút nhất.
Mẹo này không những tiếp cận được với nhiều đối tượng người dùng khác nhau mà còn giúp ích cho việc SEO dễ ra thuận lợi. Bạn cần đảm bảo rằng, trang Web của bạn phải thể hiện được kết quả cho những câu hỏi tìm kiếm cũng như từ ngữ mà khách hàng thường lựa chọn tìm kiếm trên mạng.
Luôn luôn sử dụng Responsive Menu
Hiện nay, người dùng truy cập bằng Mobile phải gọi là có số lượng vô cùng lớn bởi tính tiện dụng và nhỏ gọn của thiết bị. Người ta tìm kiếm mọi thứ trên Google với Mobile, thậm chí là chiếm đến 50%. Do đó, bước đi sử dụng Responsive Menu là điều vô cùng cần thiết.
Responsive Menu sẽ có khả năng thay đổi linh hoạt hơn tùy thuộc vào từng kích cỡ màn hình của thiết bị khác nhau. Những kiểu chữ, kiểu Menu, danh mục sẽ không bị nhảy lung tung, lệch vị trí và đúng vị trí sắp xếp như ban đầu trong một khung hình. Sự thay đổi nhanh của Responsive Menu chắc chắn sẽ mang lại những trải nghiệm người dùng tốt và mượt mà nhất.
Tận dụng Footer Menu trong Web Navigation
Người dùng khi truy cập Website luôn luôn đọc và cuộn đến cuối trang Web nếu họ có dấu hiệu muốn tương tác nhiều hơn. Do đó, bạn nên tận dụng những không gian trống cuối mỗi trang để thiết lập những nội dung có giá trị. Đó gọi là tận dụng Footer Menu trong Web Navigation, đặc biệt là vị trí Footer Menu không chiếm không gian của bài viết mà ở một khu vực riêng biệt.
Việc thêm vào cũng dễ dàng hơn, không sợ tạo cảm giác lộn xộn dù là bạn thêm vào nhiều mục cùng lúc hay đề tài Hot nào đó.
Sử dụng màu sắc, khoảng trắng để tách Navigation ra thành các phần tử Website khác
Việc sử dụng màu sắc hay kiểu Font chữ khác biệt và khoảng trắng để tách Menu Navigation ra khỏi trang chính cũng như thanh phụ của Website sẽ khiến trang của bạn được phân chia trông rõ ràng, dễ nhìn và giúp khách dễ nhận ra hơn.
Cuối cùng, trong quá trình thiết lập Website Navigation, bạn hãy giữ cho nó thật đơn giản, đừng quá phức tạp. Có nhiều bằng chứng cho thấy, Website Navigation càng được làm phẳng, đơn giản sẽ càng dễ dàng tác động tích cực lên SEO hơn. Từ đó, chúng có thể thúc đẩy việc hiển thị Google Sitelinks hiệu quả hơn. Vì thế, đừng để cấu trúc Website Navigation quá lộn xộn bạn nhé!
Tham khảo dịch vụ của chúng tôi:
Kết luận
Như vậy, thông qua bài viết này Xuyên Việt Media đã mang đến cho bạn một cái nhìn rõ ràng hơn về Website Navigation là gì cũng như tầm quan trọng của nó. Hy vọng rằng, bạn đã hiểu rõ và biết cách làm sao để Web Navigation hiệu quả hơn trong quá trình xây dựng. Chung quy lại, bạn cần nên nhớ rằng, chuyển hướng trang cần được thiết kế một cách đơn giản và rõ ràng nhất, luôn tuân thủ đúng nguyên tắc, tiêu chuẩn thì sẽ dễ dàng đạt được mục tiêu hơn.








