Để hiểu rõ áp dụng cho nhuần nhuyễn thì không hẳn ai cũng biết sử dụng khi viết bài chuẩn SEO. Thực tế khá nhiều bạn Content Writer nhầm lẫn giữa thẻ title và h1 khi đưa vào nội dung bài viết. Câu hỏi sau đó là: làm thế nào bạn viết heading trong content cho hiệu quả. Cùng Xuyên Việt Media tham khảo bài viết sau đây để biết thẻ Heading là gì?
Thẻ heading là gì?
Thẻ Heading là gì? là thẻ tiêu đề, dùng để khái quát nội dung chính của trang web. Trong tiếng Anh, người ta dùng từ đầy đủ là Heading Tag mô tả loại thẻ này. Đến đây, bạn cần phân biệt một chút về từ ngữ, vì thỉnh thoảng có người sẽ nhầm lẫn 2 khái niệm:
- Thẻ title là “tiêu đề”của trang, và có 1 thẻ title duy nhất và giới hạn trong khoảng 60-70 ký tự.
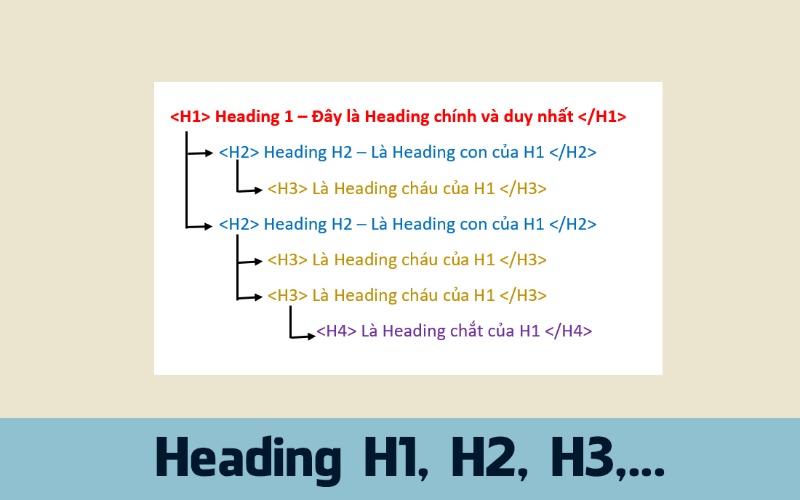
- Thẻ heading là “tiêu đề” nội dung trang, và có nhiều thẻ heading trong 1 trang. Các phân cấp lần lượt của thẻ heading là H1 đến H6.
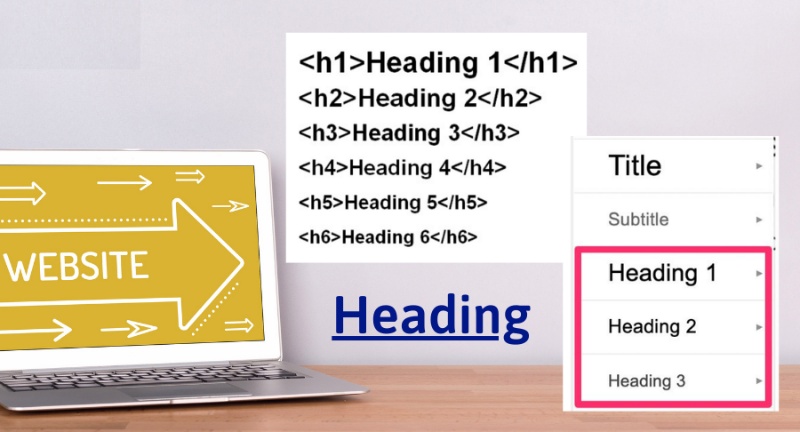
Vậy bạn cố gắng nhớ phân biệt chức năng 2 loại thẻ này. Xin lưu ý rằng, rất nhiều người gọi 2 khái niệm này là “tiêu đề”. Các CMS phổ biến đều lập trình nội dung của 2 thẻ title và h1 mặc định như nhau. Điều này hoàn toàn không ảnh hưởng đến chất lượng bài viết. Có 6 cấp độ thẻ heading, được ký hiệu lần lượt là h1, h2, h3, h4, h5, h6. Trong mã nguồn, đặt trong dấu ngoặc <>, kiểu như <h1>, <h2>…

Sự quan trọng của thẻ heading trong Seo
Trong quá trình tối ưu SEO Onpage, khi kết hợp từ khóa cần SEO trong các thẻ giúp chúng ta nhấn mạnh từ khóa một cách tốt nhất. Tuy nhiên, bạn không thể nhồi nhét từ khóa quá nhiều ảnh hưởng tới toàn bộ những bài viết.
Heading thể hiện cấu trúc bài viết
Heading được xem là dẫn đường cho độc giả xuyên suốt của bài viết. Nó có chức năng giúp người đọc biết phần nào, đoạn nào nói về chủ đề đó. Thẻ tiêu đề nên chứa thông tin ngắn gọn, dễ hiểu, dễ đọc đủ hấp dẫn. Giúp người đọc tò mò và thu hút sự chú ý.
Heading giúp cải thiện khả năng tiếp cận
Với những người khiếm thị, cấu trúc thẻ heading rất quan trọng đối với quá trình truy cập. Vì các tiêu đề trong HTML, trình đọc màn hình có cấu trúc bài viết và đọc to chúng. Có thể đọc hoặc nghe tiêu đề trong một bài báo giúp người khiếm thị có thể quyết định nên đọc hay không. Đặc biệt, trình đọc màn hình còn cung cấp các phím tắt để chuyển từ tiêu đề này sang tiêu đề khác. Vì vậy, chúng ta dễ dàng sử dụng để điều hướng.

Heading giúp tăng sức mạnh cho SEO
Khi sử dụng heading cải thiện được chất lượng bài viết giúp người đọc và người theo dõi nắm bắt được những thông tin. Đồng thời heading tăng sức mạnh cho SEO. Bên cạnh đó, heading còn giúp nhấn mạnh từ khóa và làm rõ nội dung mà trang truyền tải. Chúng ta không nên quá lạm dụng heading và cần tránh nhồi nhét từ khóa giúp bài viết trông thiếu tự nhiên. Vì vậy, cần tập trung cho trang trở nên phong phú và hấp dẫn, hướng người dùng và giúp họ trải nghiệm tốt nhất.
Xem Thêm >>
- Meta keyword là gì? Một số điều nên biết về thẻ Meta Keywords
- Google Medic là gì? Cách khôi phục website khi bị lỗi
Hướng dẫn đặt Heading
Trước hết, bạn chỉ nên có H1 cho mỗi trang, và H1 nên là tiêu đề của bài viết. Với các trang category, H1 là tên category đó. Với trang sản phẩm, H1 là tên sản phẩm. Với nội dung bên trong, bạn dùng H2, H3 để giới thiệu phần khác nhau, giảm dần theo mức độ ưu tiên. Ví dụ trong bài viết này, “Cách đặt heading trong bài viết” đang là H2.
Nếu nội dung của bạn càng sâu, càng dài thì dùng đến H4, H5…Để rõ hơn, bạn có thể tham khảo cấu trúc heading mẫu sau đây:
- H1: Cách đo lường và cải thiện chỉ số ROI
- H2: ROI là gì trong digital marketing?
- H2: Các chỉ số ROI trong digital marketing
- H3: Tỷ lệ chuyển đổi (Conversion rate)
- H3: Chi phí cho mỗi khách hàng tiềm năng (Cost per lead)
- H3: Tỷ lệ chốt đơn (Lead close rate)
Trong ví dụ trên, chúng tôi tập trung đề cập từ khóa chính (chỉ số ROI) và các cụm liên quan trong heading nhằm thể hiện cấu trúc bài viết, giúp người đọc có cái nhìn tổng quan và khuyến khích đọc toàn bài.
Tuy nhiên, cần lưu ý rằng một số giao diện sử dụng thẻ theo trật tự bất hợp lý (ví dụ H4 rồi mới đến H2) hoặc dùng thẻ “loạn xạ” trong sidebar, header và footer, dẫn tới sai trật tự heading, khiến khó tiếp cận, gây khó hiểu, bộ máy tìm kiếm và các công nghệ phụ trợ khác khi đánh giá tổng thể trang.
Vai trò của thẻ heading trong bố cục website
Hệ thống thẻ tiêu đề tạo thành bố cục chính cho trang web. Như nội dung trên đã nói, chỉ cần nhìn hệ thống thẻ tiêu đề, bạn có thể hình dung được khái quát của trang web viết về chủ đề gì, có những nội dung gì. Việc đặt tốt các thẻ heading, thường kèm theo định dạng bằng CSS, giúp trang web thân thiện với người dùng, vì dễ đọc, dễ tìm kiếm nội dung. Điều này rất có lợi cho trải nghiệm người dùng, khi họ thường có thói quen xem lướt trang web.

Kết luận
Nhìn chung, biết cách đặt heading trong bài viết mang lại nhiều lợi ích cho độc giả, tăng khả năng tiếp cận và khuyến khích người đọc trải nghiệm toàn bộ thành quả bài viết của bạn. Hy vọng bạn sẽ hiểu rõ về thẻ Heading là gì qua bài viết trên của Xuyên Việt Media.





